
En prototyp är den färdiga webbdesignen med all funktionalitet som är möjlig att komma åt men ändå inte får sin accent för vidare användning utan kan användas i syfte att bara kolla upp designens flexibilitet, smidighet etc. Och här är verktygen för webben utvecklare som hjälper dem att enkelt designa prototyper.
För att nu göra prototypen av slutresultaten som du skulle vilja ha, måste du arbeta med några av de verktyg som webbdesignerna använder. Och om du också är en webbdesigner bör du leta efter de bästa verktygen så att prototypen av webbdesignen ska vara bra med nästan fler än nödvändiga funktioner och funktioner för att redigera dem när som helst. Här i den här artikeln har vi listat cirka 7 prototypverktyg som du kan använda som webbdesigner för att perfekt och enkelt göra din egen nya design. Titta bara på dessa eftersom dessa anges nedan.
Topp 7 bästa prototypverktyg för webbdesigners
Nedan finns verktygen som hjälper webbdesigners på ett bra sätt att göra sitt arbete mer effektivt och enklare. Så ta en titt på alla dessa verktyg nedan.
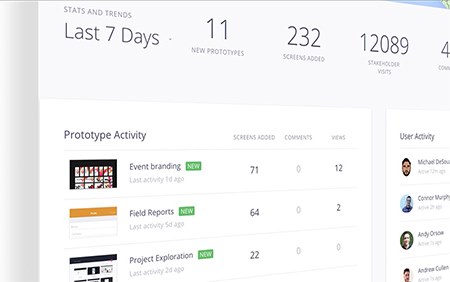
#1 InVision

Detta enligt tidningen Forbes är det bästa klassens verktyget för att göra prototyperna eftersom det ger den fantastiska funktionen att samarbeta med feedback från många plattformar, vilket gör det mycket lättare att snabbt bygga den perfekta prototypdesignen. Med hjälp av denna programvara eller verktyget kan du kontrollera din uppbyggnadsdesign noggrant för alla skärmtyper och allt som kan göras helt gratis.
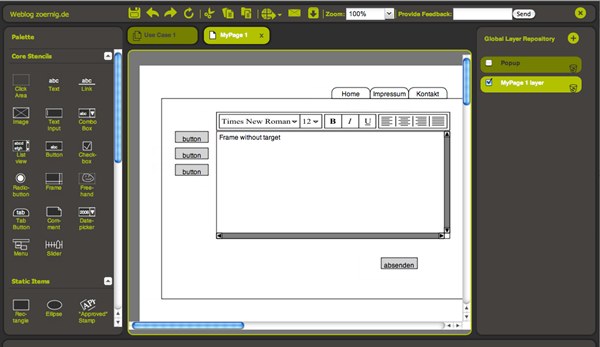
#2 Pidoco

Genom att använda den enkla skissfunktionen kan du enkelt skapa de råa trådramarna för designen samt nå upp till den fullaste prototypen av designen inom den. Det finns ett ganska flexibelt alternativ för att enkelt skapa den anpassade designen, därför om du arbetar med webbdesignen från början till prototypen eller den färdiga, allt du kan göra med det här verktyget.
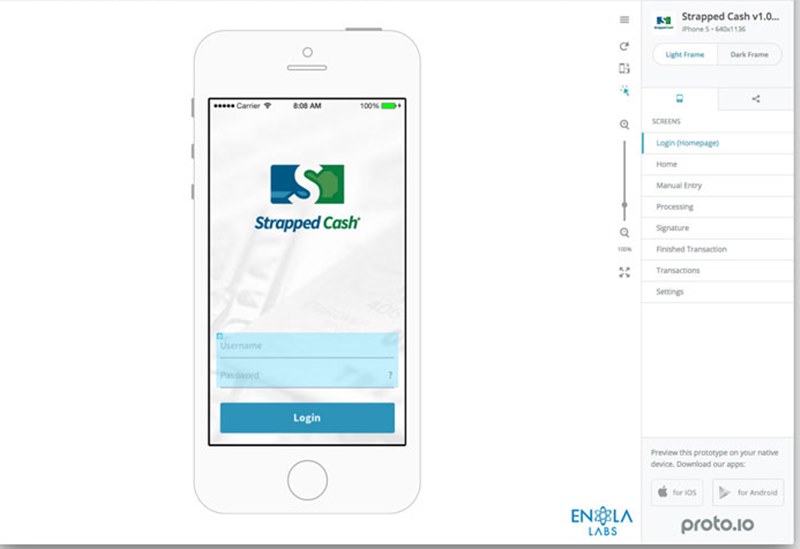
#3 Proto.io

Detta är ett utmärkt verktyg för att arbeta med prototyperna fixade för mobila enheter och det här verktyget kan nås direkt från webbläsarna eftersom det är onlinebaserat verktyg. Den här är den enklaste att använda eftersom det inte finns något behov av kodingången någonstans inuti när du arbetar med någon typ av prototypdesign. Äntligen bör du definitivt föredra det här verktyget om du ska göra en prototyp för en mobil enhet eftersom du inte kan hitta ett tillräckligt verktyg än detta.
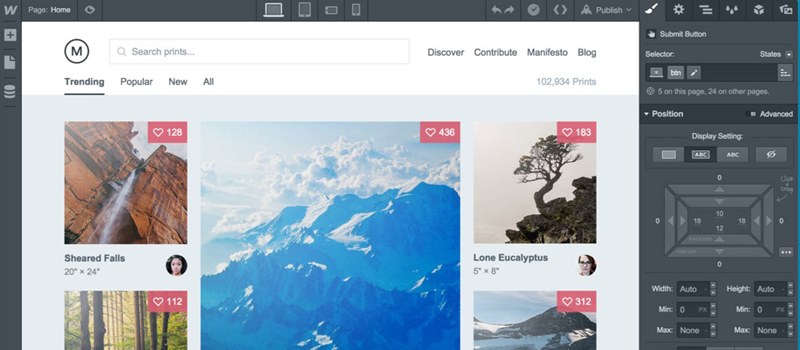
#4 WebFlow

Du kan testa och bygga high fidelity-prototyperna direkt från det här verktygets arbetsyta och allt i ett design-, prototyp- och utvecklingsverktyg är helt fantastiskt att användas av avancerade användare. Om du hittar den utmärkta prototypdesignen är det här verktyget det som faktiskt är gjort för att göra dem. Arbeta bara med det ett tag så borde du få en idé om varför den här är perfekt för dina prototyper.
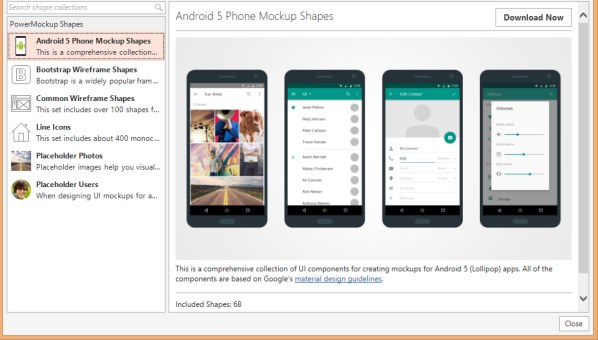
#5 PowerMockup

Med stödet för Powerpoint-programvaran kopplat till det här verktyget kan du tänka dig att skapa de nya webbramarna och designerna bara genom powerpoint-arbetsstilen. Detta gör det enkelt att göra designen och efter att du måste skapa din perfekta prototyp inuti det här verktyget kan du kontrollera att det bara fungerar med det här verktyget.
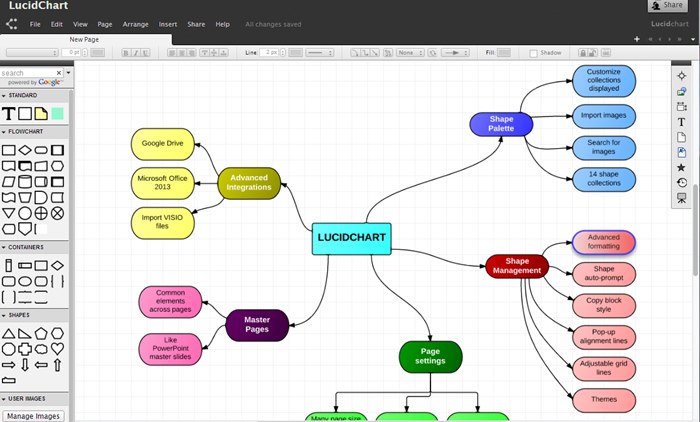
#6 Lucidchart

Från antalet inbyggda designelement kan användare enkelt skapa sin egen design i dra och släpp-stil. Att ha ett mycket rent och fungerande användargränssnitt som arbetar med detta verktyg blir mycket enklare. Genom att använda de olika funktionerna i detta verktyg kan man skapa prototyper på professionell nivå för webbdesignerna och det behöver inte vara en avancerad kodare.
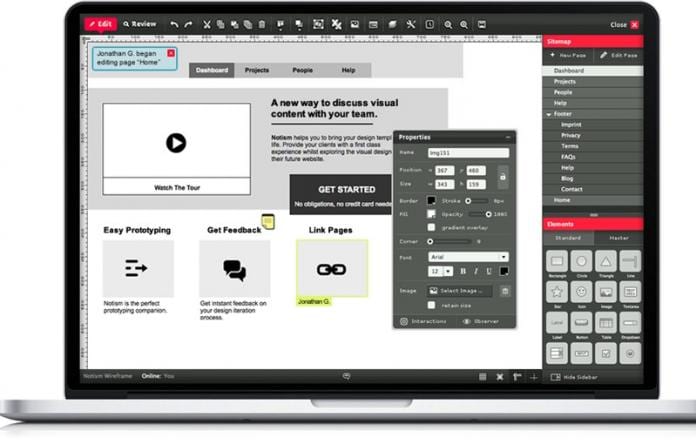
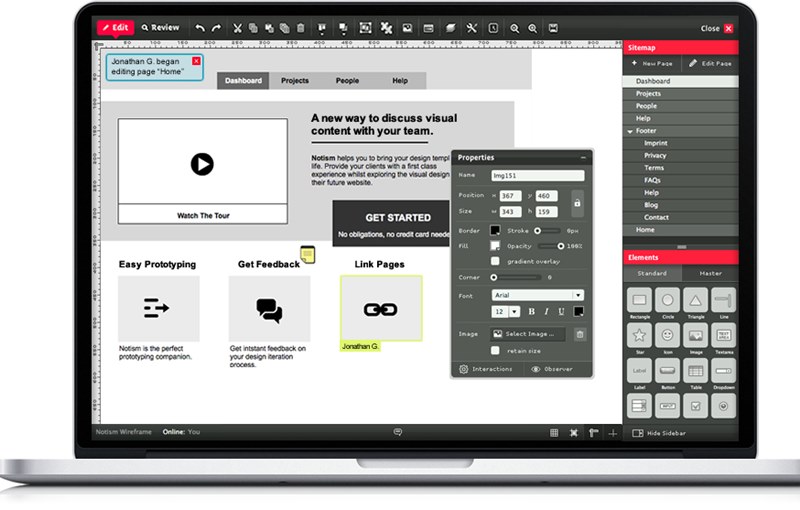
#7 HotGloo

Det här är också det mycket bra verktyget som har alla de grundläggande nödvändiga funktionerna som kan hjälpa till att skapa de bästa slutresultaten prototyper för webbdesignerna, men om du funderar på att vara mer proffsig i ditt arbete så hjälper det här verktyget inte dig för det. Föredrar bara att använda den för dina grundläggande till tillfälliga webbdesignprototyper men med omfattande kontrollfaktor.
Så dessa var de sju av prototypverktygen som kan användas om du vill skapa din egen webbdesign och det bästa är att det inte är särskilt svårt att använda alla dessa verktyg, men du behöver bara veta om grundläggande datortekniker och webbdesigntekniken vidare. Så välj någon av dessa och börja utveckla dina egna prototyper för webbdesignen bara nu!