Aktivera PiP-läge i Firefox!

För några dagar sedan delade vi en artikel om att aktivera bild-i-bild-läge i webbläsaren Google Chrome för skrivbordet. Efter att ha läst den artikeln frågade många användare detsamma för webbläsaren Mozilla Firefox. Eftersom Firefox har en aktiv användarbas har vi beslutat att dela med oss av en detaljerad guide om hur man aktiverar PiP-läge i Mozilla Firefox.
För de som inte vet ändrar Picture in Picture eller PiP-läget i princip videokonfigurationen så att den passar in i ett litet fönster. När den är aktiverad spelar den upp videon i ett litet kontrollerbart flytande fönster. Du kan flytta och ändra storlek på det flytande fönstret enligt din önskan för att passa bekvämt på skärmen. PiP-läget fungerar även när webbläsarens huvudfönster inte är aktivt eller minimerat.
Om vi pratar om bild-i-bild-läget i Firefox är det relativt enkelt att aktivera funktionen i webbläsaren. Se bara till att du använder den senaste versionen av webbläsaren Firefox.
Steg för att aktivera bild-i-bild-läge i webbläsaren Mozilla Firefox
Så i den här artikeln kommer vi att dela en steg-för-steg-guide om hur du aktiverar bild i bild-läge i webbläsaren Mozilla Firefox. Låt oss kolla in.
Steg 1. Starta först och främst Mozilla Firefox på din Windows 10-dator.
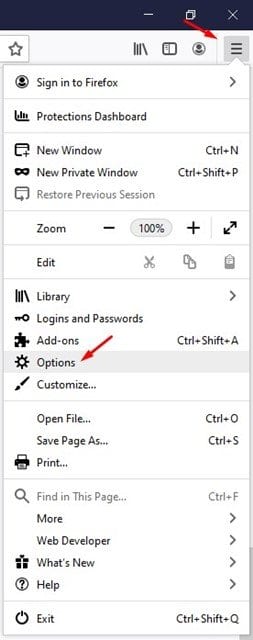
Steg 2. Klicka nu på de tre horisontella linjerna och välj “Alternativ”

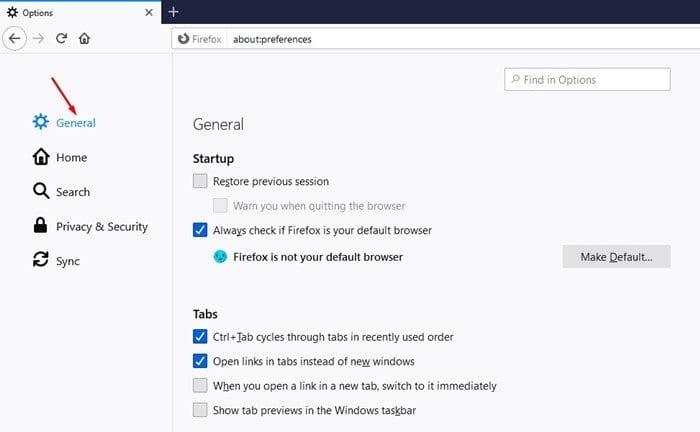
Steg 3. Klicka på fliken “Allmänt” i alternativet.

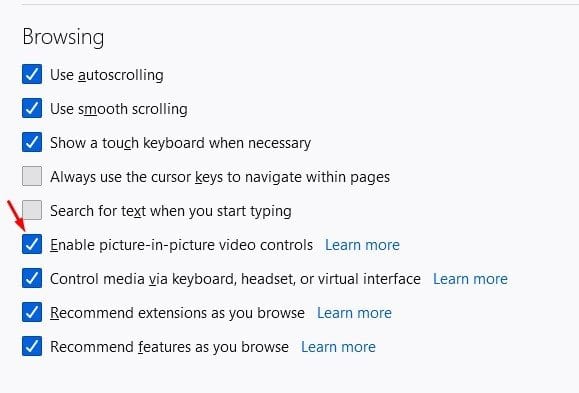
Steg 4. Bläddra till avsnittet “Bläddra” och markera alternativet “Aktivera bild-i-bild-videokontroller.”

Steg 5. När du är klar, starta om webbläsaren för att tillämpa ändringarna.
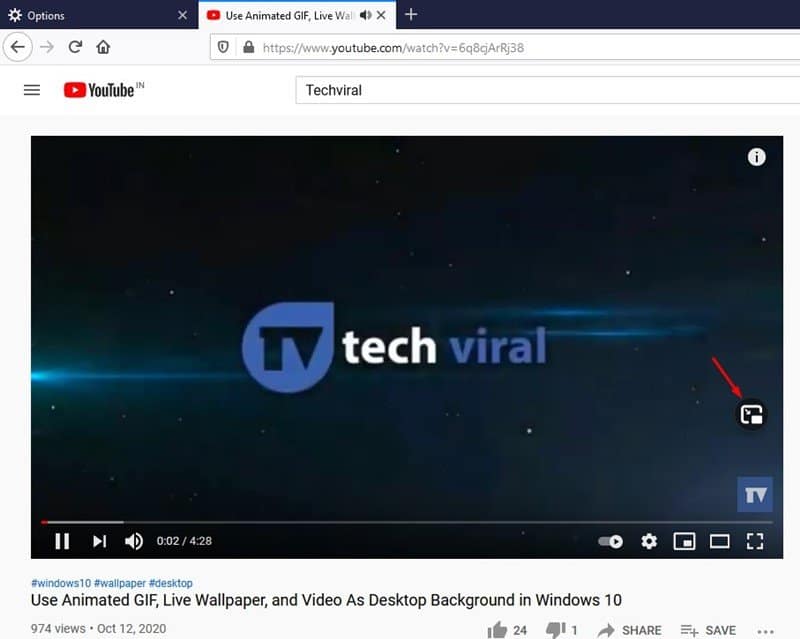
Steg 6. Efter omstarten, öppna en videowebbplats som YouTube och för muspekaren över videon. Du kommer att se en PiP-ikon. Klicka bara på den så börjar videon spelas upp i ett litet flytande fönster.

Obs: På några platser kanske inte bild-i-bild-läget fungerar. Det kommer dock att fungera på de flesta av de kända webbplatserna som YouTube, Vimeo, etc.
Det är allt! Du är färdig. Så här kan du aktivera bild-i-bild-läge i webbläsaren Mozilla Firefox. Jag hoppas att den här artikeln hjälpte dig! Dela det också med dina vänner. Om du har några tvivel relaterade till detta, låt oss veta i kommentarsfältet nedan.