
Inspect Element, även kallat Inspect, är ett mångsidigt verktyg inbyggt i webbläsare. I motsats till många vanliga missuppfattningar är det lika värdefullt för designers och utvecklare som tillfälliga användare. Som en tillfällig användare kan du använda Inspect Element på macOS-enheter för att lära dig mer om en webbsida, extrahera viss information eller data från en webbsida eller ändra webbsidans innehåll, bland annat.

Fortsätt läsa, så kommer jag att visa dig hur du använder Inspect Element på din Mac.
Vad är Inspect Element?
Om du alltid undrat vad som får en webbplats att fungera, inklusive den du är på just nu, här är en analogi som kan hjälpa. Se en webbplats som en byggnad: strukturen och ramverket är gjorda med HTML och JavaScript, medan CSS lägger till färg och dekor.
Inspect Element låter dig dra tillbaka lagren för att se ritningen av en webbsida. Men det finns mer i det, och du kan använda Inspect Element för att göra en hel massa andra saker, som:
- Felsöka fel i kod: Du kan snabbt kontrollera och lösa problem i HTML, CSS eller JavaScript.
- Testa designändringar: Du kan till och med experimentera med layouter, färger och typsnitt.
- Analysera webbplatsens prestanda: Du kan kontrollera webbplatsens lyhördhet och förstå laddningsbeteende.
- Kopiera element: Du kan enkelt hämta text, bilder eller stilar från webbplatser så länge du inte bryter mot någonting.
- Ändra innehåll tillfälligt: Du kan redigera text, bilder eller andra element som reflekteras i realtid.
- Förstå SEO: Du kan analysera metataggar, rubriker (H1, H2, H3…) och sökordsplacering.
Hur man kommer åt Inspect Element i olika webbläsare
Nu när du har en grundläggande uppfattning om vad Inspect Element kan göra, låt oss se hur du använder det på din Mac i olika webbläsare. Du kan använda Inspect Element i populära webbläsare som Safari, Chrome och Firefox. Jag ska visa dig hur.
På Safari
- Öppna Safari.
- Klicka på Safari i den övre menyraden och välj Inställningar.

- Gå till fliken Avancerat och se till att aktivera alternativet Visa funktioner för webbutvecklare.

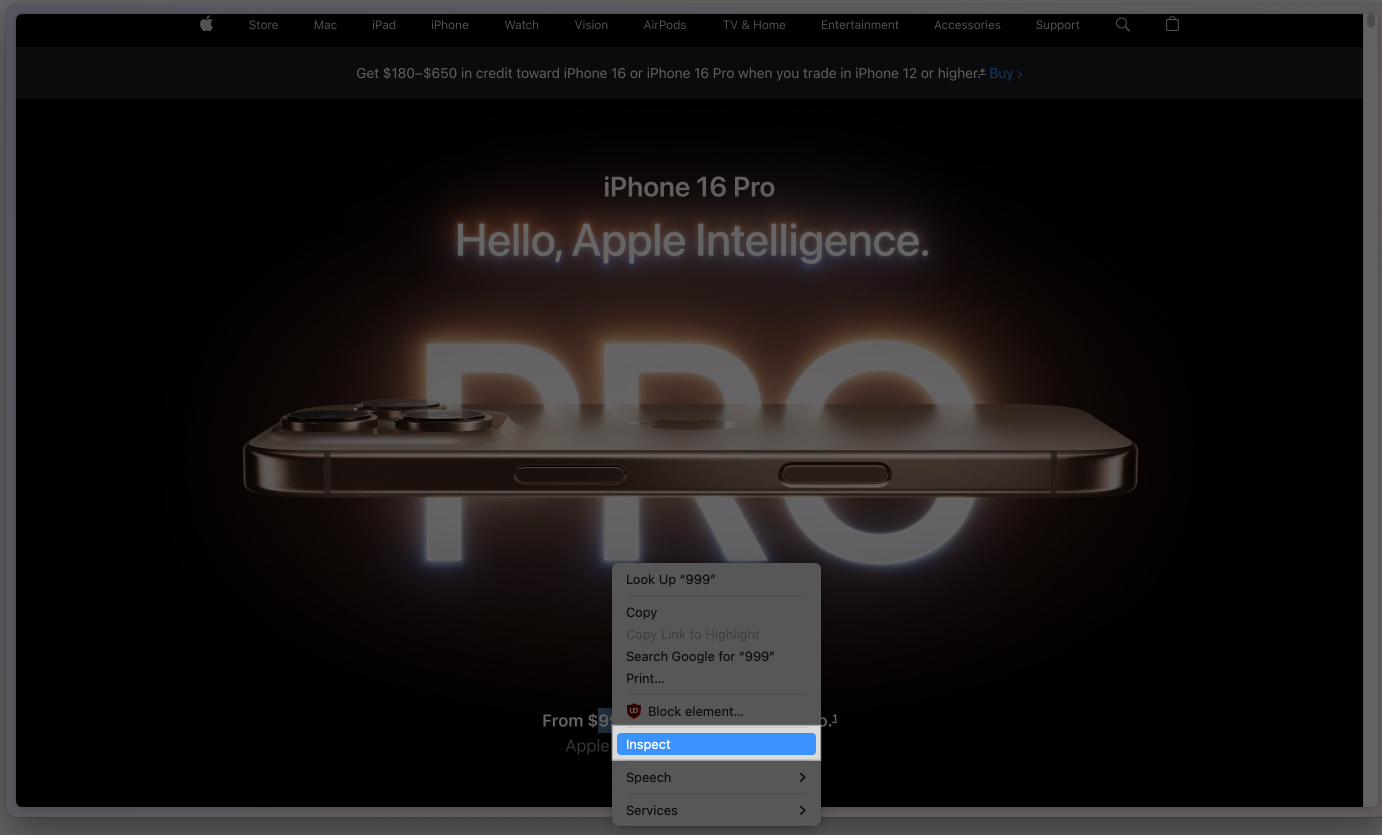
- Gå till webbsidan du vill analysera eller ändra, Ctrl-klicka på valfritt element och välj Inspektera element.
På Chrome
- Öppna Chrome och gå till webbsidan du vill inspektera.
- Ctrl-klicka var som helst på sidan och välj Inspektera. Alternativt kan du använda tangentbordsgenvägen Kommando+Alternativ+I för att ta fram panelen DevTools.

På Firefox
- Öppna Firefox och gå till webbplatsen du vill inspektera.
- Ctrl-klicka på valfritt element och välj Inspektera. Eller använd Kommando+Alternativ+I för att ta fram utvecklarverktygen.
Hur man använder Inspect Element för att ändra en webbsida
Som redan nämnts kan du använda Inspect Element för att redigera webbplatsinnehåll tillfälligt, vilket kan vara användbart för designexperiment, testa ändringar eller bara dra spratt. Så här gör du.
Redigera text på en webbsida
- Öppna webbsidan och välj texten du vill ändra.
- Ctrl-klicka på texten och välj Inspektera.

- Du kommer nu att se HTML-koden för det valda elementet markerat i panelen Utvecklarverktyg. Klicka på den, skriv din nya text och tryck på Retur.

Dina ändringar kommer att visas direkt på webbsidan. Observera dock att de är tillfälliga.

Ändra bilder på en webbsida
- Ctrl-klicka på bilden du vill ändra och välj Inspektera.
- I panelen Utvecklarverktyg letar du efter taggen med attributet src. (Här antyder src källan till bilden.)

- Ersätt URL:en i src-attributet med URL:en för den nya bilden du vill visa.
- Tryck på Retur så uppdateras bilden omedelbart.

Ändra färger och stilar
- Ctrl-klicka på elementet vars stil du vill ändra och välj Inspektera.
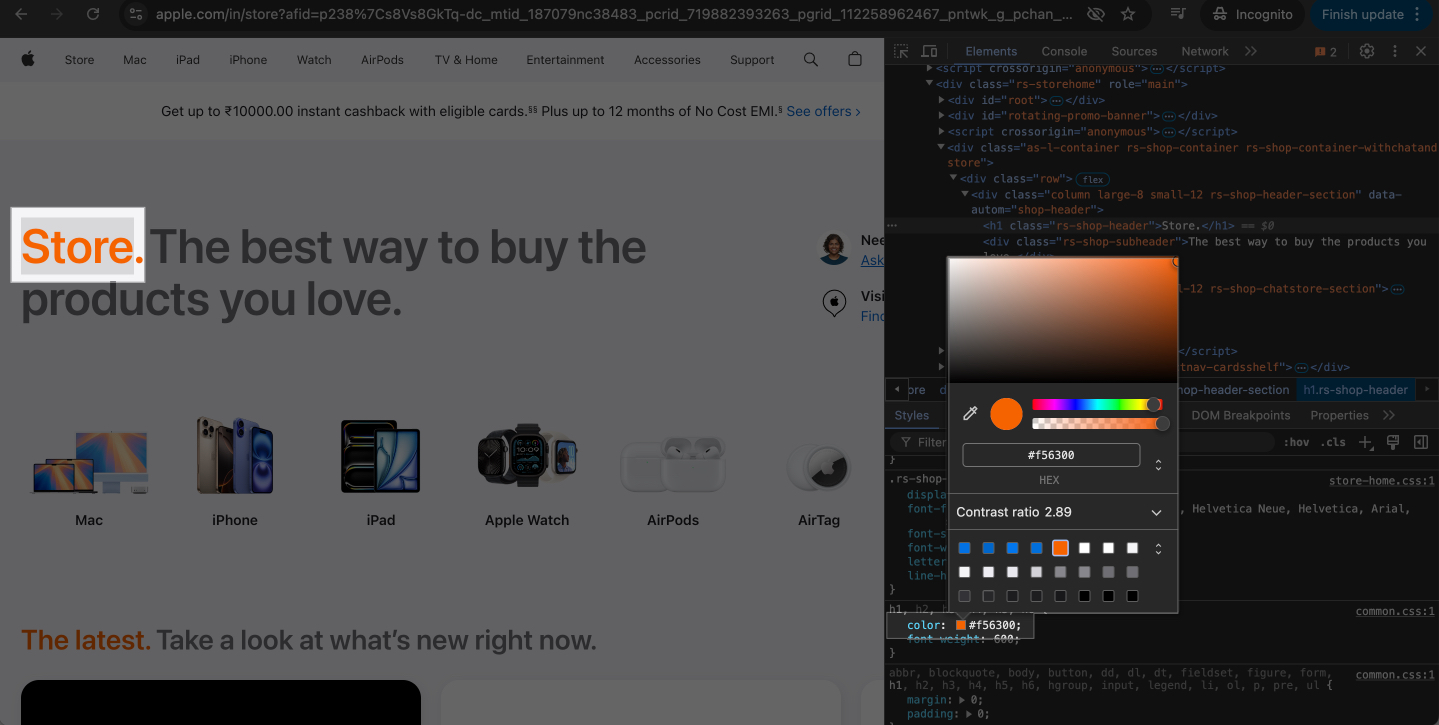
- Navigera till avsnittet Stilar i panelen Utvecklarverktyg.

- Redigera CSS-egenskaper som färg, teckenstorlek eller bakgrundsfärg direkt i panelen. Du kan checka ut HTML färgkoder för att snabbt få HTML-färgkoder.

Ersätt hyperlänkar
- Ctrl-klicka på en hyperlänk och välj Inspektera.
- Leta reda på taggen i HTML-koden med href-attributet.
- Ändra href-värdet till en annan URL och tryck på Retur.
- Klicka på den ändrade länken för att testa den nya destinationen.
Loggar av…
Som du nyss såg är det enkelt att använda Inspect Element på en Mac för att utföra olika manipulationer och operationer på en webbsida. Visst, du kan känna dig skrämd när du tittar på webbplatsens kod i början, men när du använder verktyget mer och mer kommer du att känna dig lugn och kunna göra mycket mer än vad vi har tagit upp i guiden.
Vanliga frågor
Nej, ändringarna är bara synliga på din sida och försvinner när sidan uppdateras. De påverkar inte den faktiska webbplatsen eller andra användare.
Du kan använda Inspect Element för att lära dig hur webbplatser fungerar eller experimentera med design. Att kopiera en webbplatss kod, kringgå begränsningar eller nätfiske kan dock vara olagligt och kan leda till problem, beroende på var du bor.
Att ta bort ett element i Inspect Element döljer det bara tillfälligt. Du kan uppdatera sidan för att återställa allt till ursprungligt tillstånd.
Läs mer:
- Safari vs Chrome: Vilken webbläsare är bättre för iPhone och Mac?
- Hur man ändrar standardwebbläsare på Mac
- Bästa iOS-emulatorer för PC