
Dags att veta vad är progressiva webbappar och hur jämför de med inbyggda appar som är trendiga på dagens marknad. Så ta en titt på den kompletta guiden som diskuteras nedan för att fortsätta.
Ordet app skulle förstås bättre för dig, men vad är det som verkligen förvirrar de progressiva och de inhemska apparna. Som en vanlig smartphoneanvändare skulle du definitivt använda de olika apparna på din enhet och du kommer bara att veta att dessa är en del av applikationsfamiljen. Men här är saken att inte alla appar är likadana som du använder på din smartphoneanvändare. Vissa av apparna spelar på internet i webbläsarna medan några av dem installeras på lagringen för åtkomst. Dessa appar är därför kategoriserade i olika typer som kallas progressiva och inbyggda appar. I den här artikeln kommer vi att förklara skillnaden mellan båda dessa apptyper och vi skulle också få dig att lära dig hur du kan identifiera de säkra webbapparna. Detta är ämnet för avancerade webbanvändare som har någon av sina fungerande webbplatser, affärer över online etc. De kan då veta om fördelarna med och hur både progressiva och inhemska appar fungerar som de kan använda för att använda någon av dessa i framtid för deras användning. Om du nu är den som är intresserad av den här artikeln, fortsätt läs detta inlägg. När du nådde slutet av det här inlägget skulle du ha fått den bästa kunskapen om dessa olika typer av appar. Så vi tror att det är dags att börja med huvuddelen av artikeln, kickstart nu!
Läs också: Bästa apparna som kan hjälpa dig att styra din router
Vad är progressiva webbappar och hur jämför de med inbyggda appar?
Läs också: Bästa Android-hackningsappar och -verktyg 2019
#1 Progressiva appar

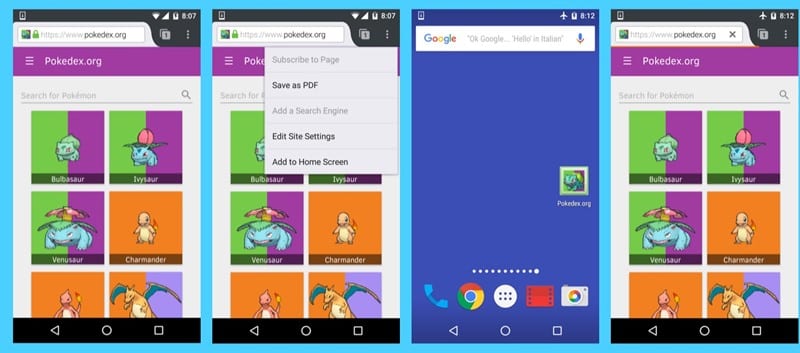
0Dessa är i allmänhet inte applikationerna men dessa är webbformen av mallar som tenderar att se ut som de inbyggda applikationerna. Du får de fullt fungerande delarna av webbplatserna med den progressiva formen av app-stil implementerad. Nu används mer tid och ansträngning för att skapa en sådan fantastisk appliknande struktur som faktiskt flyter över internet och vem som helst kan komma åt den via webben. HTML, PHP och det grundläggande javascriptet används för att skapa webbsidor i progressiv appstil. Tillverkarna bör tänka på att byta till den progressiva stilen av appar för sina webbplatser för att ge användarna den mest effektiva användbarheten och störningen. Det här känns som att användarna leker med appen som är installerad på deras enhet och ger också massor av effekter för att presentera vad som helst. Utan tvekan använder människorna webbplatserna på smartphones och denna progressiva stil av appar utlöses på dessa enhetsskärmar, vilket gör det enklare och klassiskt för användarna att använda apparna.
#2 Inbyggda appar

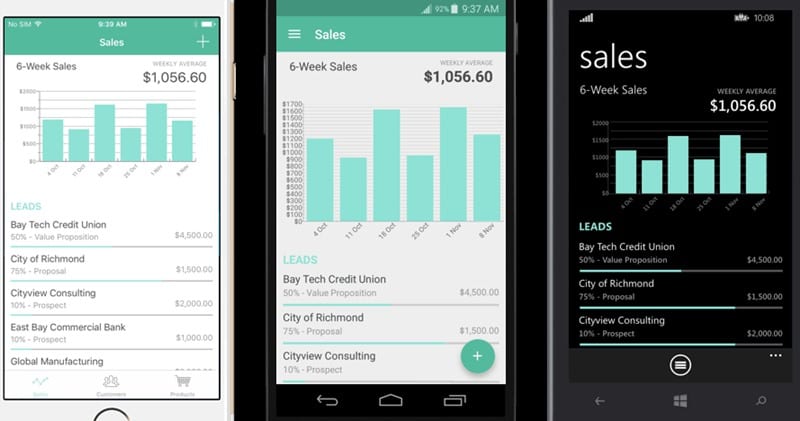
Ingen lång förklaring skulle behövas för att få dig att förstå om de inbyggda apparna. Det här är de vanliga apparna som du installerar på din enhet och därför kan använda den antingen i offlineläge eller med internetanslutning. Det bästa med de inbyggda apparna är att hela gränssnittet är förinstallerat och användarna behöver bara ladda den huvudsakliga dynamiska delen av innehållet i appen genom att använda internet. Några av de inbyggda apparna är en Facebook-app, Messenger-app etc. Dessa appar är det bra sättet att få din gemenskap att njuta av dina tjänster och innehållet på ett bättre sätt. Den progressiva appstilen är fokuserad på de helt nya användarna och den syftar till att ge den förstklassiga upplevelsen så att de kan bli vanliga användare.
Läs också: Hur man skapar Android-appar utan kodning
I slutet av den här artikeln har du fått veta om den bästa kunskapen om de progressiva och de inbyggda webbapparna. Det finns ingen stor skillnad mellan båda typerna av appar men det enda som skiljer dem från varandra är basen på vilken de lanseras. Progressiva appar är definitivt fördelen jämfört med de inbyggda apparna i vissa fall eftersom de nya användarna som når dem får slutklassupplevelsen medan inbyggda appar redan är populära. Jämförelsevis är de progressiva apparna nu den trendiga delen av den avancerade webben och om du är den som ska utveckla något bättre webbgränssnitt för användarna måste detta vara den typ av appliknande gränssnitt du bör välja. Det är allt vi har för tillfället, tack för att du läser det här inlägget!