
Om du har byggt en webbplats för ditt lokala företag, särskilt en fysisk butik, bör du ha en Google Maps-sektion på din WordPress-webbplats som markerar dess plats. Att bädda in kartan på din webbplats är också utmärkt för dina lokala SEO-insatser eftersom Google kommer att ranka den högre i sökresultaten.
Lyckligtvis är det enkelt att bädda in Google Maps med din butik eller kontor(er) i WordPress. Läs vidare för att komma igång.
Hur man lägger till Google Maps till WordPress utan API eller plugin
Detta är det enklaste sättet att lägga till Google Maps till din WordPress-blogg eller webbplats. Det innebär två breda steg: kopiera inbäddningslänken och klistra in länken i ett WordPress-kodblock. Följ stegen nedan.
Skaffa Google Maps Embed Link
- Öppna Google Maps på webben.
- Skriv in eller sök efter den plats du vill bädda in i sökfältet.

- Klicka på Dela, navigera till Bädda in en karta, välj önskad storlek och klicka på Kopiera HTML.
Klistra in Bädda in länk i WordPress
- Logga in på din WordPress-instrumentpanel.
- Klicka på Sidor och sedan Lägg till ny sida (du kan använda ett nytt inlägg eller redigera en gammal sida om du vill).

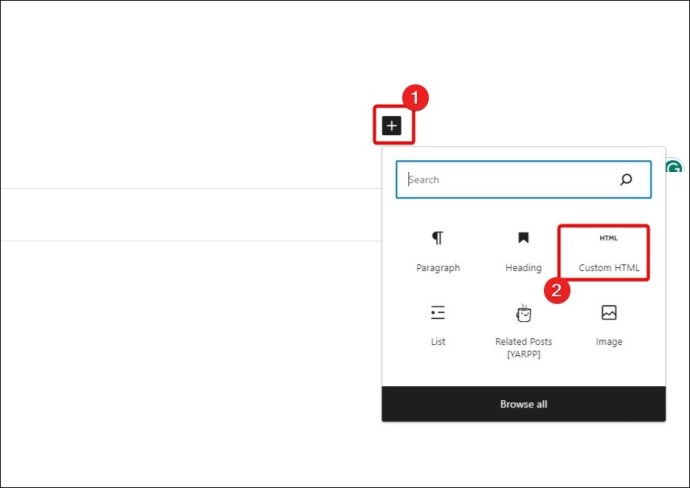
- Klicka på knappen + och klicka sedan på Anpassad HTML.

- Klistra in länken för inbäddning av Google Maps som du kopierade. Spara och publicera sedan din sida.

Lägga till Google Maps med API på WordPress
Om du bloggar på WordPress kan du bädda in Google Maps med ett API, även om du måste använda ett Maps-plugin för att uppnå detta. I det här exemplet använder vi plugin-programmet WP Go Maps, men det finns andra du kan prova. Men först måste vi skaffa API.
Hur man skaffar Google Maps API
Du kan använda gratis API-funktioner för små företag, men de avancerade API:erna kostar cirka 7 USD per månad och skalas upp beroende på hur många visningar du får. Med erhållet API kan du lägga till en Google-karta på din webbplats. För att få ett Google Map API måste du ha ställt in din fakturering korrekt i Google Cloud Console. När faktureringen har ställts in fortsätter du till stegen nedan på Google Cloud Console.
- Klicka på Hamburgern uppe till vänster och klicka på API:er och tjänster.

- Välj Aktivera API:er och tjänster.
- Klicka på Hamburgern, håll muspekaren över API:er och tjänster och klicka sedan på Bibliotek.

- Klicka på Visa alla under Kartor.
- Klicka på Maps JavaScript API och klicka på dess Aktivera-knapp.

- Gå tillbaka till API-bibliotekssidan och upprepa steg 5 för Directions API, Geocoding API, Geolocation API och Places API.
- Klicka på Hamburger, håll muspekaren över API:er och tjänster och klicka sedan på Inloggningsuppgifter.

- Högst upp på skärmen klickar du på alternativet Skapa inloggningsuppgifter och väljer API-nyckel.

- Välj alternativet Redigera API-nyckel.

- Välj alternativknappen Webbplatser och klicka på LÄGG TILL.

- Ange din webbadress, klicka på Klar, följt av Spara.

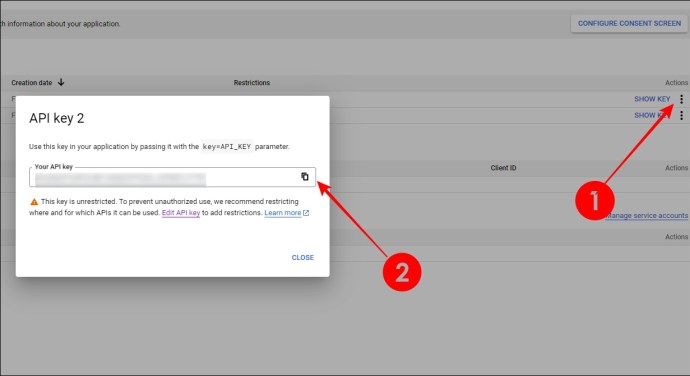
- Klicka på alternativet Visa nyckel och kopiera din API-nyckel.

Ladda ner WP Maps Plugin
Vi kommer att använda WP Go Maps för detta exempel. Följ stegen nedan för att ladda ner den.
- Öppna WordPress-instrumentpanelen, klicka på Plugins från menyraden och klicka på Add New Plugin överst på sidan.

- Sök efter WP Go Maps och klicka på alternativet Installera nu för det första plugin-programmet och klicka sedan på Aktivera när installationen är klar.
- Klicka på Inställningar för kartor i den vänstra rutan, klicka på fliken Avancerat, ange din API-nyckel och klicka på Spara inställningar längst ned till höger.

- Välj Kartor i den vänstra rutan, lägg till din adress i fältet Adress/GPS och klicka på knappen Lägg till markör.

Lägga till ett kartblock
Med API:et anslutet kommer WP Go Maps att skapa ett kodblock som du kan använda på din webbplats:
- Öppna din WordPress Dashboard och öppna inlägget eller sidan där du behöver kartan.
- Välj +-knappen högst upp, sök efter Karta och välj Karta.

- Spara och publicera nu sidan.
- Använd de ytterligare alternativen till höger för att anpassa hur blocket ser ut på sidan.
Lägga till en widget
Alternativt kan du lägga till en liten widget på din karta, till exempel webbplatsens sidfot. Här är hur:
- Öppna WordPress adminpanel.
- Välj Utseende och klicka på Widgets.

- Expandera WP Go Maps, välj en plats och klicka på Lägg till widget.

- Redigera widgetens dimension och hur etiketten kommer att namnges på kartan.
Även om WP Go Maps borde få jobbet gjort, är det inte den enda plugin som kan göra det.
Du kan bläddra i WordPress-pluginbutiken för att hitta andra plugins som bäddar in kartblock med Google Maps. Några av de bättre alternativen inkluderar:
- Google Maps Widget
- Google Maps enkelt
- Intergeo
När du har laddat ner och aktiverat plugin-programmet bör var och en ha en kort handledning om hur du kopplar in din Google Maps API-nyckel för att tillåta WordPress att använda kartan från Google. Resten är upp till dig.
Använd ett kartintegrerat WordPress-tema
Förutom att använda plugins för att skapa en karta för din webbplats, kan du också välja ett tema med alternativet från början.
Det är dock osannolikt att du kommer att hitta ett gratis tema med Google Maps-inbäddning. En av de bättre versionerna är Divi, som kostar ungefär $90 per år om du använder ett abonnemang. Dess andra funktioner, såsom AI-assisterad webbplatsskapande och många professionella mallar, gör den till ett utmärkt val.
Sätt dig själv på kartan med WordPress
Genom att bädda in Google Maps-platsen för din butik på din WordPress-webbplats gör du det lättare för potentiella kunder och kunder att hitta ditt lokala företag. Lek med kartplaceringen och skapa en enkel kontaktsida för bästa resultat.
Därefter bör du lära dig hur du ställer in ett standardtema i WordPress.
Vanliga frågor
Du kan bädda in den i ett WordPress-kodblock eller använda ett plugin. Vissa av dessa plugins kan erbjuda widgets där du bäddar in API-nyckeln.
Den specifika processen beror på vilken plugin du använder. Men API-nycklar går vanligtvis in i ett API-fält som finns i det avancerade alternativet för din plugin.








